
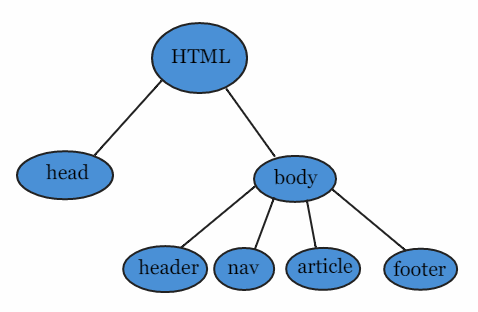
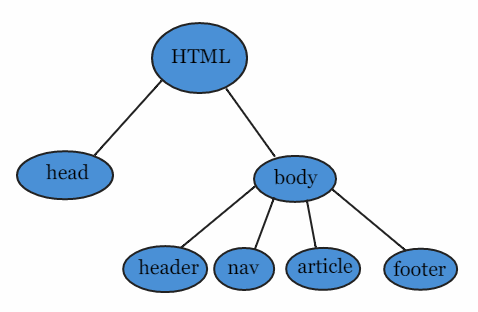
HEAD: instrucciones de visualización de la página
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ejercicio opcional árbol</title>
</head>
<body>
HEADER: logotipo, título de la página
<header>
<img src="firefox-os.png" alt="FirefoxOS Logo" width="200"
height="164">
</header>
NAV: Espacio para los menús
<nav>
<ul>
<li>Menú 1</li>
<li>Menú 2</li>
<li>Menú 3</li>
</ul>
</nav>
ARTICLE: contenidos de la página
<article>
<h1>Titular de nivel 1</h1>
<p>Contenido de la página</p>
</article>
FOOTER: información legal, copyright
<footer>Pie de página</footer>
Cierre del HTML
</body>
</html>